 2017年8月3日,W3C正式启动了 WebAssembly工作组(Web Assembly WorkingGroup)。W3C的 Bradley Nelson 在官方博客上发布文章,概括介绍了该工作组的定位。
2017年8月3日,W3C正式启动了 WebAssembly工作组(Web Assembly WorkingGroup)。W3C的 Bradley Nelson 在官方博客上发布文章,概括介绍了该工作组的定位。
WebAssembly是一个虚拟指令集体系架构(virtual ISA),整体架构包括核心的ISA定义、二进制编码、程序语义的定义与执行,以及面向不同的嵌入环境(如Web)的应用编程接口(WebAssembly API)。其初始目标是为C/C++等语言编写的程序经过编译,在确保安全和接近原生应用的运行速度更好地在Web平台上运行。
WebAssembly支撑了一系列的应用场景,包括但不局限于:
-在线游戏
-视频与音频的编解码器(Codecs)、定制化的数据压缩、3D模型
-媒体编辑工具
-语音合成与语音识别
-客户端的计算机视觉(Client-side computer vision)
-将现有的胖客户端(应用程序)移植到Web平台
-任何需要在用户终端以极致速度运行的程序
WebAssembly也将为Web平台提供更多的编程语言选择,它可能支持各种良好定义的预编译语言与Web的集成和嵌入。WebAssembly不仅仅是将C/C++或Rust等预编译语言集成进来,同时也可以支持类似Lua、Python以及Ruby等解释型语言。我们希望在WebAssembly中更好的支持受控对象(managed objects)以及DOM+JS binding,这样,就可以支持在Web平台上连接更加丰富的程序设计语言家族。
即便开发者只基于Javascript开发应用,WebAssembly也可以为JavaScript提供更加丰富的、基于其他程序设计语言的、功能强大的库,支持类似物理模拟(physical simulation)、数字信号处理、机器学习等需要更强性能的计算场景。
关于WebAssembly仍有很多新的机制要去探索,我们会继续保留WebAssembly社区组并将其作为新机制的孵化器。我们计划让 Wasm 成为一个更好的编译目标,并支持诸如线程(threads)、受控对象(managed objects)、直接DOM/JS绑定、单指令流多数据流(SIMD)、内存映射(memory mapping)等机制。
随着W3C WebAssembly工作组的成立,我们希望尽快推动 WebAssembly规范的标准化进程。
欢迎您关注W3C在WebAssembly方面的努力,更多信息,请参阅W3C WebAssembly工作组,本文博客文章英文原文,及W3C的其他官方博客讨论。
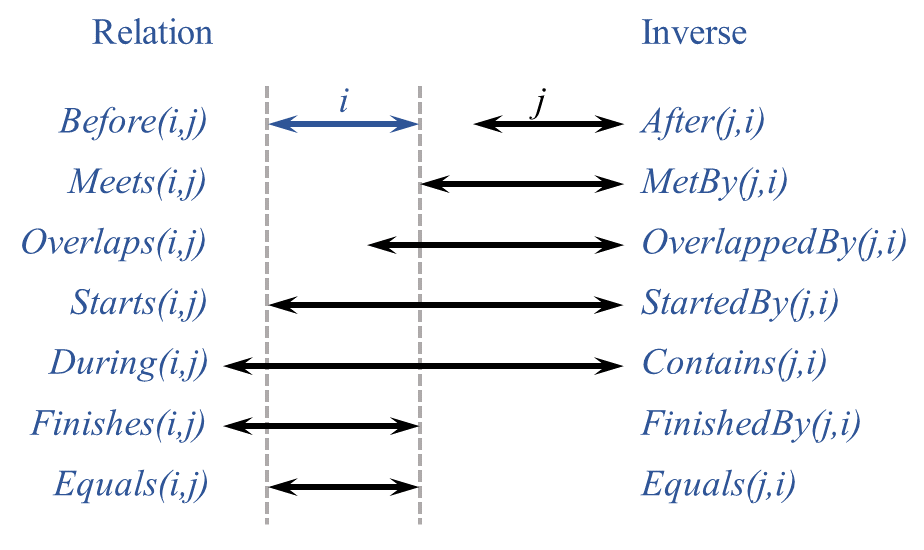
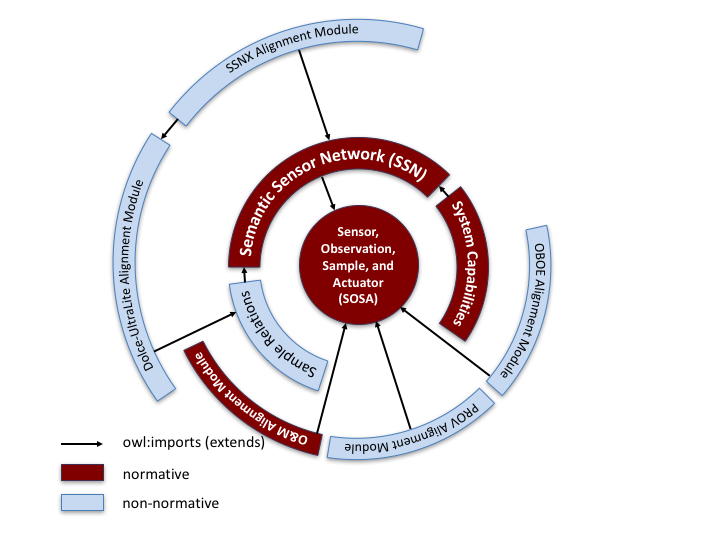
 2017年9月7日,W3C的Web空间数据工作组(Spatial Data on the Web Working Group)发布了OWL时间本体(Time Ontology in OWL)规范。该本体规范提供了一个标准的词汇表,来描述某一瞬时或一个时间段的拓扑(序)关系,以及持续时间等信息,文档也包含了关于日期时间相关的其他信息。时间位置(time positions)和持续时间(durations)可以通过传统的(Gregorian日历和时钟)来表示,也可以通过诸如 Unix-time、geologic time或者其他不同日历的时空索引系统来表示。
2017年9月7日,W3C的Web空间数据工作组(Spatial Data on the Web Working Group)发布了OWL时间本体(Time Ontology in OWL)规范。该本体规范提供了一个标准的词汇表,来描述某一瞬时或一个时间段的拓扑(序)关系,以及持续时间等信息,文档也包含了关于日期时间相关的其他信息。时间位置(time positions)和持续时间(durations)可以通过传统的(Gregorian日历和时钟)来表示,也可以通过诸如 Unix-time、geologic time或者其他不同日历的时空索引系统来表示。
 2017年9月7日,W3C的
2017年9月7日,W3C的 2017年8月11日,应
2017年8月11日,应 2017年8月12日,W3C中国应邀参加了在北京国际会议中心举行的前端开发者大会——
2017年8月12日,W3C中国应邀参加了在北京国际会议中心举行的前端开发者大会—— 2017年8月8日,W3C的
2017年8月8日,W3C的 2017年8月3日,W3C正式启动了
2017年8月3日,W3C正式启动了 



