2017年5月4日,W3C的设备与传感器工作组(Device and Sensors Working Group)发布了HTML媒体捕捉(HTML Media Capture)的候选推荐标准(Candidate Recommendation)。HTML媒体捕捉规范定义了一个HTML的表单扩展(form extension),可方便用户通过一个文件上传控件访问设备的媒体捕获功能(如照相机、麦克风等)。
更多内容,请参阅W3C的设备与传感器工作组。

2017年5月4日,W3C的设备与传感器工作组(Device and Sensors Working Group)发布了HTML媒体捕捉(HTML Media Capture)的候选推荐标准(Candidate Recommendation)。HTML媒体捕捉规范定义了一个HTML的表单扩展(form extension),可方便用户通过一个文件上传控件访问设备的媒体捕获功能(如照相机、麦克风等)。
更多内容,请参阅W3C的设备与传感器工作组。
2017年3月20日,W3C的HTML媒体扩展工作组(HTML Media Extensions Working Group)发布了加密媒体扩展(Encrypted Media Extensions)的提案推荐标准(Proposed Recommendation),向公众征集审阅意见。
W3C的加密媒体扩展规范扩展了HTMLMediaElement,提供API来操作受保护的媒体内容。API可以支持简单的明文密钥加密,也可以根据用户代理的实现需要进行扩展。许可证(license)/密钥(key)的交换则由应用程序来控制。该规范并不定义如何实现内容保护(如很多数字版权管理系统/Digital Rights Management system),而是侧重定义一组通用API,允许用户选择相应的数字版权保护系统或简化的内容加密系统,并与之交互。
欢迎您于 2017年4月13日 前反馈您的意见和建议。更多内容,请参阅英文原文,Tim Berners Lee 关于HTML5中的加密媒体扩展的博客文章(英文),及W3C的公开声明。
 2017年3月2日,W3C发布了W3C安全披露最佳实践(W3C Security Disclosures Best Practices)的团队提案(Team Submission),该文档是W3C在2017年1月下旬关于HTML媒体扩展(HME)声明的延续,给出了一个关于安全和隐私的披露程序,并将作为安全和隐私保护领域开展进一步工作的基础。
2017年3月2日,W3C发布了W3C安全披露最佳实践(W3C Security Disclosures Best Practices)的团队提案(Team Submission),该文档是W3C在2017年1月下旬关于HTML媒体扩展(HME)声明的延续,给出了一个关于安全和隐私的披露程序,并将作为安全和隐私保护领域开展进一步工作的基础。
任何一个组织都有保护其用户及应用免受欺诈、恶意软件及计算机病毒等的威胁,并应确保符合W3C推荐标准中有关安全及隐私保护的技术要求。本文给出了一个模版来指导这些组织。同时,也为支持来自安全技术社区的广泛参与、测试及审计提供支持,帮助提供更加安全的Web安全模型。
未来几天,W3C理事长(Director)会将加密媒体扩展(Encrypted Media Extensions)提案推荐标准提交给W3C会员,同时,也希望寻求会员对 W3C安全披露最佳实践 这份团队提案的意见和建议。更多信息,请参阅2017年1月 W3C关于漏洞披露程序的说明(January 2017 Information about W3C Guidelines for Vulnerability Disclosure Program),以及W3C理事长 Tim Berners Lee 关于HTML5中的EME支持的博客文章:HTML5中的加密媒体扩展(W3C Blog: EME in HTML5)。
更多内容,请参阅英文原文。
2017年2月28日,W3C理事长 Tim Berners-Lee 发表了W3C博客文章,阐述对HTML5标准中加密媒体扩展(EME)标准工作的观点。文章主要内容翻译如下。英文原文,请参阅博客英文原文。
业界广泛讨论的话题焦点在于W3C是否应该开发允许Web页面通过连接现有的底层数字版权管理(Digital Rights Management,以下简称DRM)系统来包含加密内容的加密媒体扩展标准(Encrypted Media Extensions,以下简称EME)。有些声音表示反对,但是我认为实际上合乎逻辑的回答是“是的,W3C应该这样做。”鉴于针对EME的反对浪潮中有很多言辞激烈的抗议,我觉得有必要向公众解释一下开发EME的逻辑所在。这世界上有太多需要去抗议、去深入调查、去跟进的事情,我希望那些用来抗议EME的资源和精力可以另寻渠道去解决真正需要解决的问题。关于EME的争论当中,出现的很多观点我是认同的。要了解为什么会产生分歧,需要直面的首要问题是W3C到底应该不应该开发EME推荐标准。
我认为W3C应该开发EME的原因是,通过制定EME标准,我们可以带领从一开始就参与此项标准工作的工业界形成一个简单易用的方法来实现Web页面对加密内容的支持,从而保证浏览器之间的互操作性。这将为广大开发者以及用户带来很多便利。举个例子,很多人喜欢看Netflix提供的内容。他们在每天的工作和生活中有大量的时间用在Web上,他们喜欢把Netflix的内容方便的嵌入到他们的Web页面里面去,他们喜欢就所看见的内容进行在线互动讨论,并将讨论和内容互相链接。
那么,大家能不能把内容放到Web上而不用DRM呢?答案是可以的。其实现在Web上大量的视频内容并没有DRM。那些未经加密的付费电影实在太容易被拷贝,并且在现实的乌托邦世界中自愿全价购买一些并没什么用处的内容的人也大有人在。也有人认为整个著作权系统就应该被废止,他们可以通过影响立法活动去尝试修改相关条约,这当然会是一个漫长的斗争历程。无论如何,在当前的现实中,法律是保护著作权的。
既然DRM存在争议...
当一家公司决定分发他们想要保护的内容时,他们有很多选择。记住这一点很重要。
如果W3C最初没有开发EME推荐标准,那么浏览器厂商们一定会在W3C之外的某个地方做出类似的东西;如果EME不存在,厂商们一定会开发出新的基于JavaScript的多种版本;如果不使用Web页面来浏览,更多用户就会通过私有应用去看视频内容;如果这些封闭平台禁止应用里的DRM,那么那些大型内容提供商干脆就会去分发自己的机顶盒和游戏机产品作为唯一可以获取他们内容的渠道。
即使W3C理事长(W3C Director)决定不做DRM相关的标准,事实上什么也不会改变,因为W3C没有权利去禁止任何事情。W3C不是美国国会,不是国际知识产权组织(WIPO),也不是一个法庭。如果EME反对者意识到这一点,那么关于W3C做EME标准的争议可能就会大大缩短。既然如此,现在我们是不是应该重新将思考和行动回归到真正重要的事情上来呢。
那么,W3C可不可以就EME的争论亮明观点呢?可不可以因为DRM对用户来说算不上一件好事情而拒绝那些加入W3C希望从事DRM相关工作的人呢?即便真的如此,再说一次,也不会对现状带来什么改变,因为W3C不是一个法庭,也并非一个执法机构。W3C是什么?W3C是一个Web业界通过沟通和协作打造创新卓越的Web技术的地方。W3C和广大公众要理解在对抗DRM的时候W3C的力量是非常受限的。
然而,更为重要一点是,脱离Web做DRM是一个糟糕的想法。对于用户而言,通过Web的加密媒体扩展来实现DRM与其他方式相比是个更好的选择。
1. 如果内容是一个Web页面,那么它就是Web的一部分;
2. EME系统可以将DRM代码沙箱化,从而限制其可能对用户系统带来的安全威胁;
3. EME系统可以将DRM代码沙箱化,从而限制其可能对用户隐私带来的安全威胁;

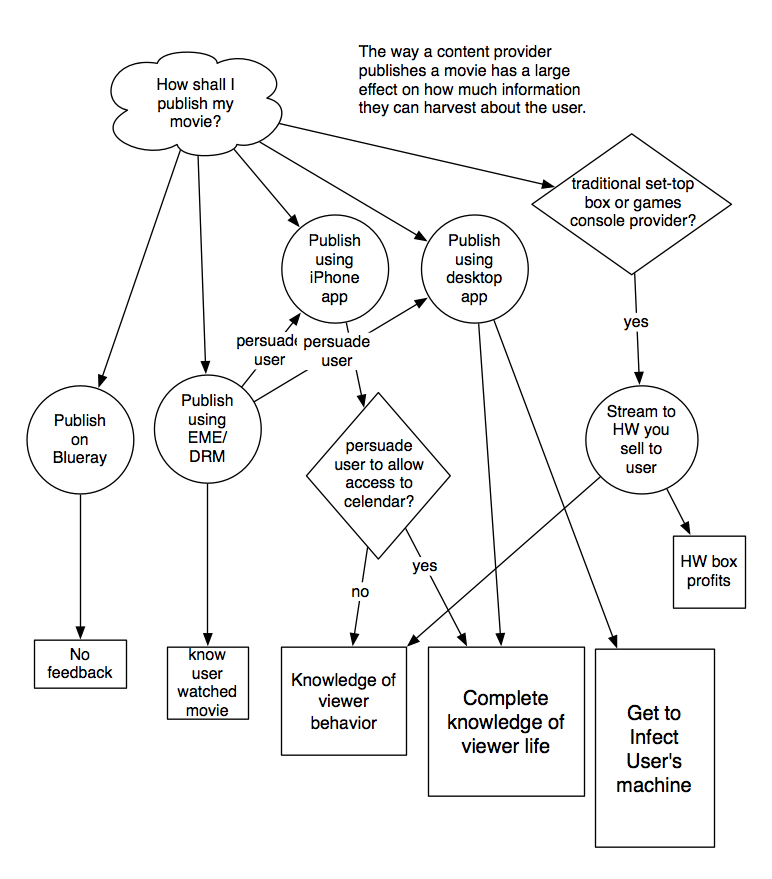
如上所述,当一个内容提供商分发一部电影时,他们有很多选择,这些选择各有优缺点。重要的问题是,内容分发商到底有多了解他们的用户。
• 如果内容分发商选择卖DVD光盘或蓝光光盘来分发内容,他们就永远不会知道用户是不是看了光盘内容,或者有多喜欢看光盘内容;用户则可以尽情观赏内容,不必担心自己的观赏行为是否会被监视;
• 如果内容分发商选择Web作为分发媒介,他们就可以在用户解锁电影内容时第一时间知道这个信息。浏览器通过EME系统,可以根据DRM代码限制电影内容的访问次数,并阻止回传更多细节信息(Web页面也可以监控并报告用户的相关访问行为,但是浏览器的这种行为也可以被监控并报告);
• 如果内容分发商选择例如IPhone这样的择封闭系统里的应用作为分发媒介,那么他们可以自主制定自己的DRM。他们也可以观察用户对电影观看的方方面面的细节内容。如果他们能够得到用户许可获取更多访问权限,例如获取用户的日程安排,他们就可以对用户做一个完全的侧写,并将其与用户的电影观看习惯进行关联;
• 如果内容分发商选择例如Android或者Mac OS X这样的开放系统总的应用作为分发媒介,他们可以得到与iPhone应用一样的用户信息反馈。但是,鉴于这个系统并不锁定,应用是可以进一步侵犯用户权益的,例如盗取用户机密信息,或者像Sony Rootkit 案件那样在系统上安装间谍软件;
• 如果内容分发商选择使用自己开发的封闭系统,例如游戏机或者机顶盒,用户就可以避免自己的电脑被安装间谍软件。内容发行商对于回传的用户玩游戏或观看行为等信息有绝对的控制权。但是用户却没有办法将这些内容和行为纳入他们互联Web生活的一部分,因为没有链入或链出的方法。
总之,实现Web对EME的支持是十分重要的,因为这将提供一个相对安全的在线环境使用户可以获取Web音视频等内容,并便捷的就此进行在线互动。
需要提出的是,尽管目前EME在Firefox浏览器Chrome浏览器中的实现中DRM代码已经沙箱化,但是保护用户的DM代码沙箱化程度并不是由EME标准本身定义的。
致媒体朋友
既然电影已经加入了Web内容的阵营,那么接下来我们是否需要担心内容提供商把音乐及图书等其他媒体内容放到Web上面去呢?对于音乐来说,我觉得不需要担心。因为我们看到业界已经有意识的逐渐从基于DRM的模式向一种非加密模式转变了,比如有时买家的邮件地址带有水印,没有DRM。
对于图书来说,也许会存在一定的问题,因为现在人们依然在使用大量的不支持Web浏览的封闭阅读设备,图书内容分发商通过这些封闭设备做DRM。并且,这些封闭设备正在逐渐被手机或电脑等通用设备上那些各式具有阅读工程的应用所代替。对于自发向Web模式发展的行业是否会自行放弃DRM,我们可以寄予希望,但前景并不明朗。
我们已经讨论了以分发电影为例,各式DRM使用方法的优点。现在,让我们来谈谈大多数DRM系统都存在的问题。
DRM存在的问题
这篇博客大部分的内容是我以W3C理事长的身份从W3C的技术角度去探讨的,但是接下来关于DRM以及DMCA的内容,我表达的是我个人的观点。
用户面临的问题
从用户的角度看,DRM的问题还真不少。关于这些问题的记载已经很充分,我在这里列举如下:
• 内容的合理性使用不能保证,例如免除评论、教育目的等
• 阻碍衍生作品的再生成
• 用户不能得到一份备份副本
• DRM可能对用户的电脑产生安全威胁,攻击用户电脑
DRM系统通常会给用户带来的体验并不美好,例如用户只能在某些特定地区使用针对该地区的区域性许可,“购买”和“租赁”概念的不清晰描述,内容提供商消失,以及那些已购买的东西不能够访问等造成的问题。
即使有这诸多不便,用户们还是继续购买受DRM保护的内容。
开发者面临的问题
DRM阻止独立开发者开发与视频流互动的不同回放系统,例如,增加一个无障碍的特性,加速或减慢回访等。
将来可能面临的问题
几十年之后,也许因为当时的加密技术,或者因为没有及时拷贝,我们也许就没有当年那些电影的可用记录资源了。对此,我强力推荐,任何一个获得了一部电影版权并把它以任何加密形式分发的人务必将一份不加密的版本保存在例如大英博物馆、美国国会图书馆以及互联网档案馆等版权库里面。
法律问题
针对EME的大部分反对意见都与DRM有关,其中有些是关于某些法律的具体问题。
讨论最多的相关法律是《美国数字千年著作权法案》(Digital Millennium Copyright Act,DMCA)。其他国家的相关法律大多与DMCA内容或多或少的近似。有些其他法律也在讨论范围之列,不过我们并没有一份详尽的清单,也没有做过相关分析。值得一提的是,美国投入了很多精力,通过使用多变或双边协定来劝说其他国家采用《美国数字千年著作权法案》这样的法律。在这里我对其他国家的相关法律不做探讨,但是我想指出的是,并不应该认为这仅是在美国才存在的问题。下面,我们来仔细看一看《美国数字千年著作权法案》。
当你想要大刀阔斧的在其他方面从整体上改革现有的著作权系统时,请留意《美国数字千年著作权法案》里面的一些特定部分,例如1201节,会将那些无辜的想弄清楚DRM系统的安全领域研究者置入被惩罚的险境。
在W3C的推荐标准开发流程当中,有一段时间我们曾经尝试在所有的EME工作组成员都同意署名保护这个规范技术里面的安全技术研究人员免受相关法律制裁之前,拒绝把EME规范向前推进。长话短说,这个尝试失败了。历史学家可能会指出失败的原因包括EME标准的开发过程不应该如此、EME工作组里面参与该标准的公司和根据《美国数字千年著作权法案》来打官司的公司不是同一伙人等。
安全技术研究人员面临的问题
2017年2月,W3C在鼓励Web业界启动一个“bug bounty”的项目。在这个项目保证参与该项目的发现并报告了系统中所含Bug的安全技术研究人员会被免于起诉。W3C可以鼓励这样的尝试,提供相关指南,但是W3C不能修改法律。我鼓励那些认为这种尝试很重要的人们帮助开发一份业界认同的通用最佳实践指南。一份通用最佳实践指南的初稿以及实施指南已经发布。这份指南的落地、实现以及产业的广泛应用需要大家的支持。
修改现行的法律显然是一个更符合逻辑的做法,但是由于技术社区似乎觉得他们对改善问题重重的美国司法体系很难起到积极作用,因为显得积极性不高。
这里公众的影响就十分必要了。他们可以促使公司们同意保护那些无辜的从事安全领域研究的人,以及从根本上改变《美国数字千年著作权法案》。W3C非常关注在现行司法体系下遇到麻烦的安全领域研究人员,并愿意跟踪他们的相关进展,寻求解决之道。
Web的未来
只有普世的Web才能发挥其全部作用。Web不仅应该能够可以承载现存的各种疯狂想法,也须要能够保存本世纪那些人类思想成果的精华。Web必须能够符合各种语言和文化的需求,能够包容各类信息及各类媒体。Web的普世性还应该包括对免费事物和收费事物的支持,因为这是当前世界的客观现实。这就意味着,Web能够支持电影等内容是一件好事,那么HTML5包含EME总比不包含要好。
更多内容,请参阅英文原文 W3C Blog: On EME in HTML5。更多W3C博客文章,请参阅W3C官方博客。
2016年11月17日,W3C的HTML媒体扩展工作组(HTML Media Extensions Working Group)发布了媒体源扩展(Media Source Extensions™)的正式推荐标准。该规范允许通过JavaScript为 <audio> 和 <video> 动态构造媒体源,它定义了 MediaSource 对象,作为HTML 5中HTMLMediaElement的媒体数据源。MediaSource 对象可以有一个或多个 SourceBuffer 对象。应用程序可以向 SourceBuffer 对象动态添加数据片段,并可以根据系统性能及其他因素自适应调整所添加媒体数据的数据质量。来自 SourceBuffer 对象的数据可以解码为音频、视频或文本数据,并由浏览器或播放器处理。与媒体源扩展一同使用的,还是包括媒体原扩展字节流格式注册表及一组预定义的字节流格式规范。
媒体源扩展通过扩展HTML5 video的能力,支持包括自适应媒体、流媒体、时间迁移(time shifting)及视频编辑、360°全景视频播放等多种应用场景,填补了视频与Web之间的空白。媒体源扩展™所提供的强大能力为商业质量的IP视频流Web应用打下基础。目前,主流浏览器提供商,以及包括 Youtube 在内的主流视频内容服务提供商已经在产品中支持了媒体源扩展标准。
更多内容,请参阅英文原文,及W3C的HTML媒体扩展工作组。 也可参阅 Philippe le Hegaret 的博客文章,W3C Blog: Making smooth HTML5-based Video Playback a Reality with Media Source Extensions.
 2016年11月1日,W3C的Web平台工作组(Web Platform Working Group)发布HTML 5.1的正式推荐标准(W3C Recommendation)。HTML5是万维网核心语言-可扩展标记语言(HTML)的第5版。HTML5.1在HTML5的基础上,添加了一些能够对应用开发提供帮助的新特性,引入了更符合开发者使用习惯的新元素,重点关注定义清晰的、一致的准则,以确保Web应用和内容在不同用户代理(浏览器)中的互操作性。
2016年11月1日,W3C的Web平台工作组(Web Platform Working Group)发布HTML 5.1的正式推荐标准(W3C Recommendation)。HTML5是万维网核心语言-可扩展标记语言(HTML)的第5版。HTML5.1在HTML5的基础上,添加了一些能够对应用开发提供帮助的新特性,引入了更符合开发者使用习惯的新元素,重点关注定义清晰的、一致的准则,以确保Web应用和内容在不同用户代理(浏览器)中的互操作性。
自HTML5规范正式发布后,W3C已经建立了常态化的HTML更新版本发布机制,并计划于每年发布一个HTML5的后续版本。目前,HTML 5.2已经进入草案阶段。
更多内容,请参阅英文原文,以及以下内容:
-W3C Blog: 开发 HTML 5.1 (中文翻译)
-W3C Blog:HTML-下一步是什么?(中文翻译)
-W3C Blog:完成 5.1 ... 启动 HTML 5.2
-W3C Blog: 从 5.1 到 5.2
2016年10月4日,W3C的HTML媒体扩展工作组(HTML Media Extension Working Group)发布了媒体源扩展(Media Source Extension)的提案推荐标准(Proposed Recommendation)。
该规范允许通过JavaScript为 <audio> 和 <video> 动态构造媒体源,它定义了 MediaSource 对象,作为HTML 5中HTMLMediaElement的媒体数据源。MediaSource 对象可以有一个或多个 SourceBuffer 对象。应用程序可以向 SourceBuffer 对象动态添加数据片段,并可以根据系统性能及其他因素自适应调整所添加媒体数据的数据质量。来自 SourceBuffer 对象的数据可以解码为音频、视频或文本数据,并由浏览器或播放器处理。与媒体源扩展一同使用的,还是包括媒体原扩展字节流格式注册表及一组预定义的字节流格式规范。欢迎您于2016年11月1日 前提交您对该规范文本的意见和建议。
同时,该工作组还以工作组备忘的形式发布了下面的技术规范:
-媒体源扩展字节流格式注册表(Media Source Extensions Byte Stream Format Registry)
-MPEG-2 TS字节流格式(MPEG-2 TS Byte Stream Format)
-MPEG音频字节流格式(MPEG Byte Stream Format)
-ISO BMFF字节流格式(ISO BMFF Byte Stream Format)
-WebM字节流格式(WebM Byte Stream Format)
更多内容,请参阅英文原文,及W3C的HTML媒体扩展工作组。
2016年9月16日,W3C的Web平台工作组(Web Platform Working Group)发布了 HTML 5.1 的提案推荐标准(Proposed Recommendation)。HTML5是万维网的核心语言 -可扩展标记语言的第5版。自2014年发布HTML5的推荐标准以来,W3C已经建立了周期性的版本发布机制。在5.1版中,一些能够对应用开发提供帮助的新特性不断添加进来,引入更符合开发者使用习惯的新元素,重点关注定义清晰的、一致的准则,以确保Web应用和内容在不同用户代理(浏览器)中的互操作性。
欢迎您在 2016年10月13日 前反馈对这一版本 HTML标准的意见和建议。更多信息,请参阅英文原文,W3C博客文章:
-W3C Blog: 开发 HTML 5.1 (中文翻译)
-W3C Blog:HTML-下一步是什么?(中文翻译)
-W3C Blog:完成 5.1 ... 启动 HTML 5.2
-W3C Blog: 从 5.1 到 5.2
2016年9月15日,W3C的Web平台工作组(Web Platform Working Group)发布了Web接口定义语言(WebIDL Level 1)的提案推荐标准(Proposed Recommendation)。该文档定义了接口定义语言(interface definition language)即Web IDL,它可用于描述要在Web浏览器中实现的接口。Web IDL是一种IDL的变体,它所具有的大量特性使之能够更容易地对Web平台里的常用脚本对象的行为进行指定和说明。该文档详细阐释了Web IDL所描述的接口如何在ECMAScript语言执行环境中与给定语言的构造成分相对应。W3C期望该文档能够对认真实施规范的实现者们起到指南作用,同时期望今后发布的规范可以参考本文档,以确保符合规范的各接口实现之间的可互操作。
2016年8月18日,W3C的Web平台工作组(Web Platform Web Working Group)发布索引数据库API 2.0(Indexed Database API 2.0)的首个公开工作草案(First Public Working Draft)。该文档为数据库记录保持简单值和层级对象定义了访问数据库的应用编程接口。数据库的每一个记录都包含一个键(key)和一些键值(value)。此外,此类数据库还包含若干索引结构。应用程序开发者可以通过键或索引直接使用一个API来访问数据库记录。基于该API可以支持更丰富的查询语言,可以使用持久化B-树(B-tree)结构来实现这样的索引数据库。
更多内容,请参阅英文原文。
2016年8月18日,W3C的Web平台工作组(Web Platform Working Group)发布了HTML 5.2首个公开工作草案(First Public Working Drat)。HTML 5.2规范是基于万维网核心语言-超文本标记语言第五版即HTML5的第二次更新。在此版本中,添加了可以帮助Web应用程序开发者的新特征,同时基于开发者的普遍使用习惯进一步引入了新的元素,重点关注定义清晰的一致性准则,以确保Web应用和内容在不同用户代理(浏览器)中的互操作性。
更多内容,请参阅英文原文。
2016年7月5日,W3C的HTML媒体扩展工作组(HTML Media Extensions Working Group)发布了以下两个候选推荐标准(Candidate Recommendation),向公众征求参考实现。
-媒体源扩展(Media Source Extensions):该文档向HTML 5.1中扩展了HTMLMediaElement,允许JavaScript生成媒体流以支持回放,这也可以用于自适应流(adaptive streaming)及随时间变化的视频直播流(live streams)等应用场景。
-加密媒体扩展(Encrypted Media Extensions):该规范扩展了HTMLMediaElement,提供一组API来对受保护文档进行控制。该文档将有望提供一种机制在HTML媒体中提供数字版权保护能力。
更多内容,请参阅英文原文。